USNAD
USNAD
United Studio of North American Designers
United Studio of North American Designers


Objective
Objective
Design and deploy (Webflow) a landing page for USNAD, a design consultant studio targeting startups and entrepreneurs. The goal is to create a user-centric landing page that effectively communicates USNAD's value proposition and aligns with its mission and brand identity. As well as design a sustainable framework that can help USAND achieve its long-term goals.
Design and deploy (Webflow) a landing page for USNAD, a design consultant studio targeting startups and entrepreneurs. The goal is to create a user-centric landing page that effectively communicates USNAD's value proposition and aligns with its mission and brand identity. As well as design a sustainable framework that can help USAND achieve its long-term goals.
Impact
Designed an effective framework of storytelling for the landing page, helping the business quickly launch 1st landing page.
Deliverables
Research Report, Responsive Landing Page, Weblow Deployment, Design System.
Clients
USNAD
(United Studio of North American Designers)
Project Timeline
12 weeks, Feb 2024 - May 2024
Phase 1 - Planning Stage
Phase 1 - Planning Stage
Collaborate with Stakeholders to Facilitate and Prioritize Design Decision
Collaborate with Stakeholders to Facilitate and Prioritize Design Decision
Challenge 1
In the communication with stakeholders, we are caught in a balancing act: tasks to be done, design ideas, personas, resources — the list goes on. The reality is that not everything can be done at once. Making an informed decision on what to prioritize can be daunting. But it's crucial to make clear design decisions to maximum design benefits.
Challenge 1
In the communication with stakeholders, we are caught in a balancing act: tasks to be done, design ideas, personas, resources — the list goes on. The reality is that not everything can be done at once. Making an informed decision on what to prioritize can be daunting. But it's crucial to make clear design decisions to maximum design benefits.
Solution
Facilitated Sprint workshop with stakeholders and used prioritization matrix to identify current goals, target users and opportunities, then create a UX vision for both MVP and North Star landing page designs.
Solution
Facilitated Sprint workshop with stakeholders and used prioritization matrix to identify current goals, target users and opportunities, then create a UX vision for both MVP and North Star landing page designs.
Users Problem 1
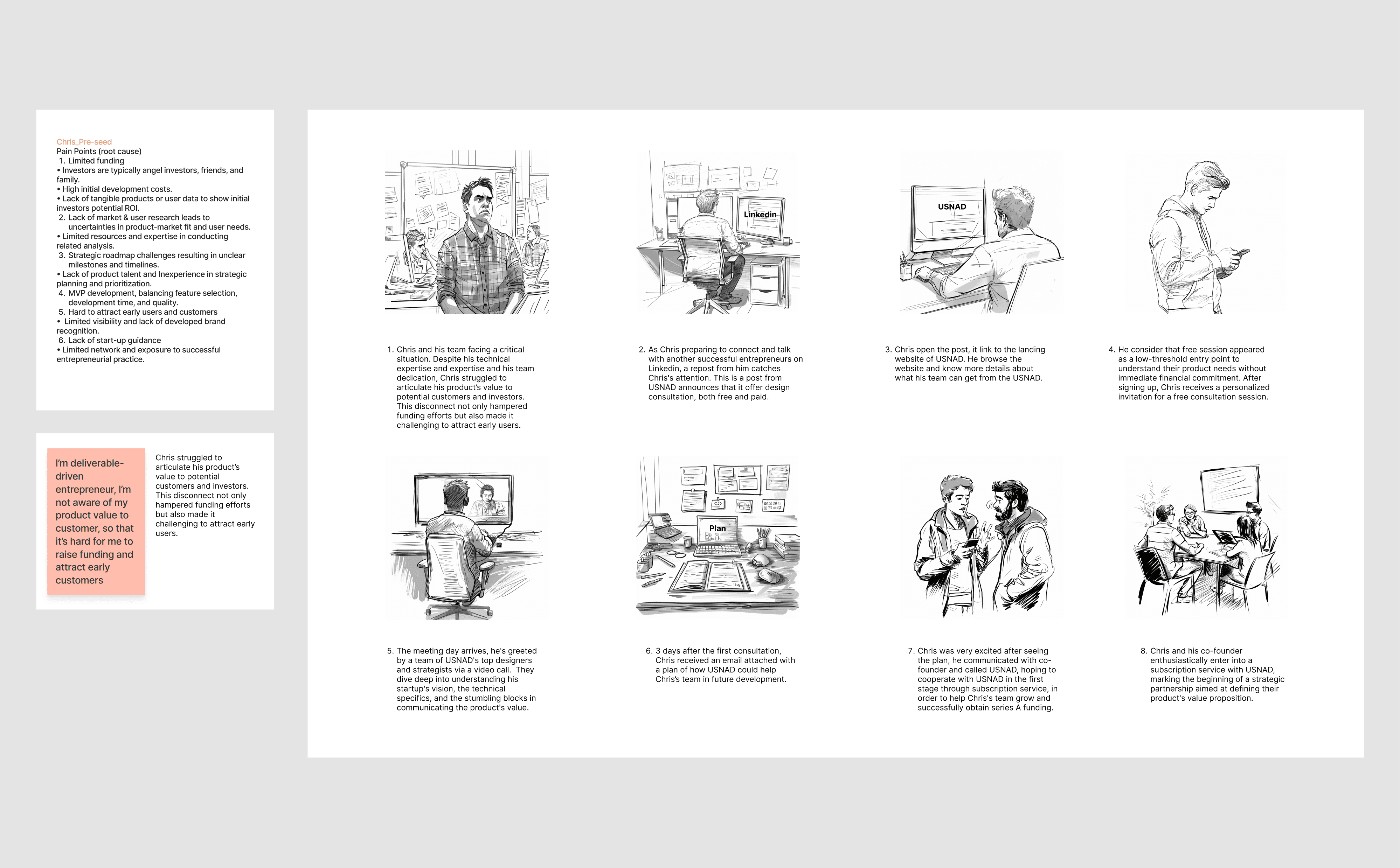
"I’m deliverable-driven entrepreneur, I’m not aware of my product value to customer, so that it’s hard for me to raise funding and attract early customers."
Users Problem 1
"I’m deliverable-driven entrepreneur, I’m not aware of my product value to customer, so that it’s hard for me to raise funding and attract early customers."
Users Problem 2
"I cannot tell a story about my mission and vision to attract my target user."
Users Problem 2
"I cannot tell a story about my mission and vision to attract my target user."
Users Problem 3
"I don’t have a solid vision or a short-term (6 months) to long-term (5 years) roadmap to my product, so that I cannot balance the voices from my investor and my team, I also cannot ensure my users are satisfied."
Users Problem 3
"I don’t have a solid vision or a short-term (6 months) to long-term (5 years) roadmap to my product, so that I cannot balance the voices from my investor and my team, I also cannot ensure my users are satisfied."
Result
• Target to the user's group on the startups/entrepreneurs in the Pre-seed and Seed A phase.
• Design solutions focus areas: 1. Define Your Tone 2. Craft Your Story 3. Strategize Roadmap
Result
• Target to the user's group on the startups/entrepreneurs in the Pre-seed and Seed A phase.
• Design solutions focus areas: 1. Define Your Tone 2. Craft Your Story 3. Strategize Roadmap
Phase 2 - Ideation & Wireframing Stage
Phase 2 - Ideation & Wireframing Stage
Embed Storytelling Strategies into the Design
Embed Storytelling Strategies into the Design
Challenge 2
In the research, we found users spend less than a minute on a web page, and often leave in 10–20 seconds. This means we have to design a landing page framework incorporating strong storytelling and clear value proposition to hold users' attention for longer.
Challenge 2
In the research, we found users spend less than a minute on a web page, and often leave in 10–20 seconds. This means we have to design a landing page framework incorporating strong storytelling and clear value proposition to hold users' attention for longer.
Solution
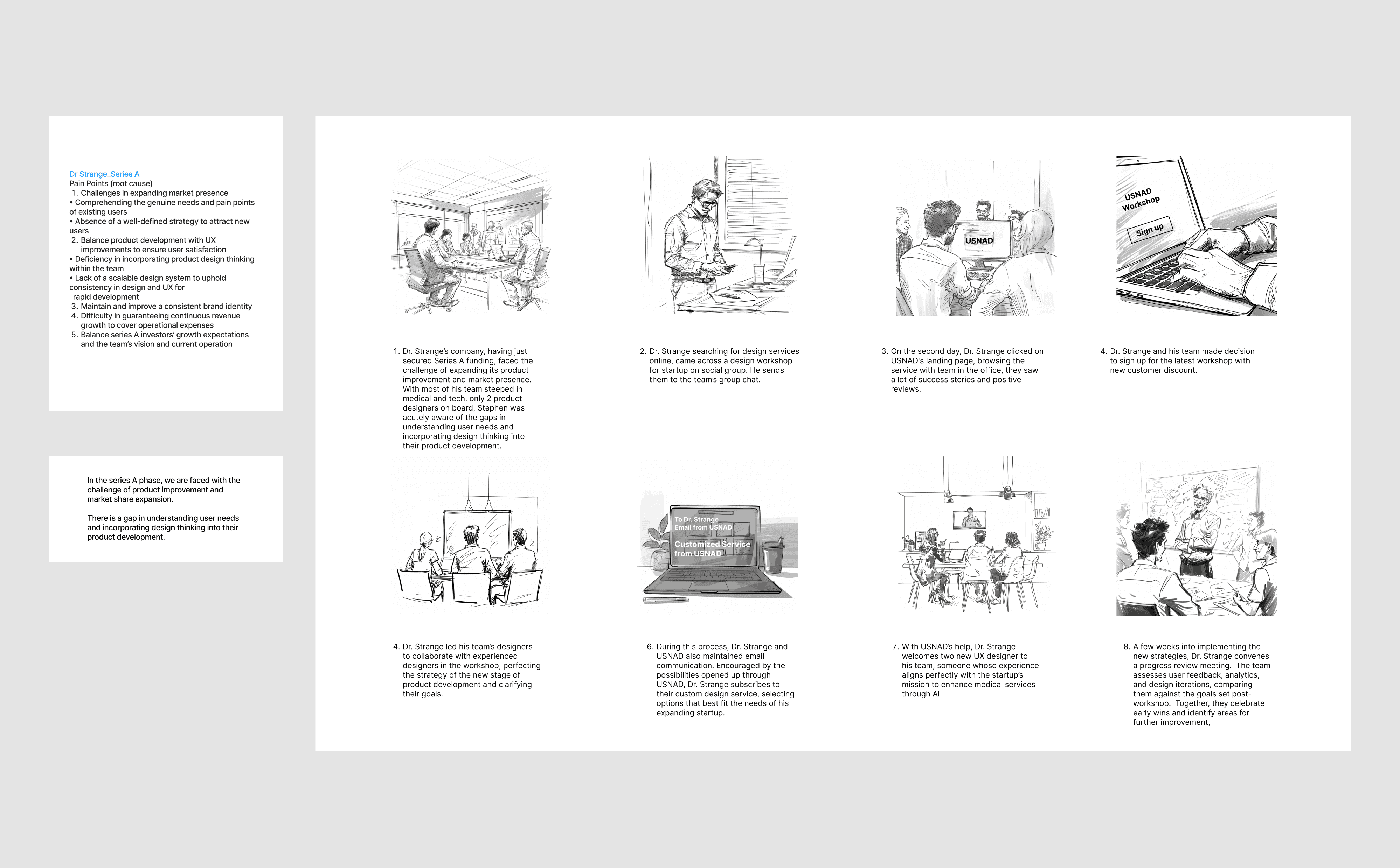
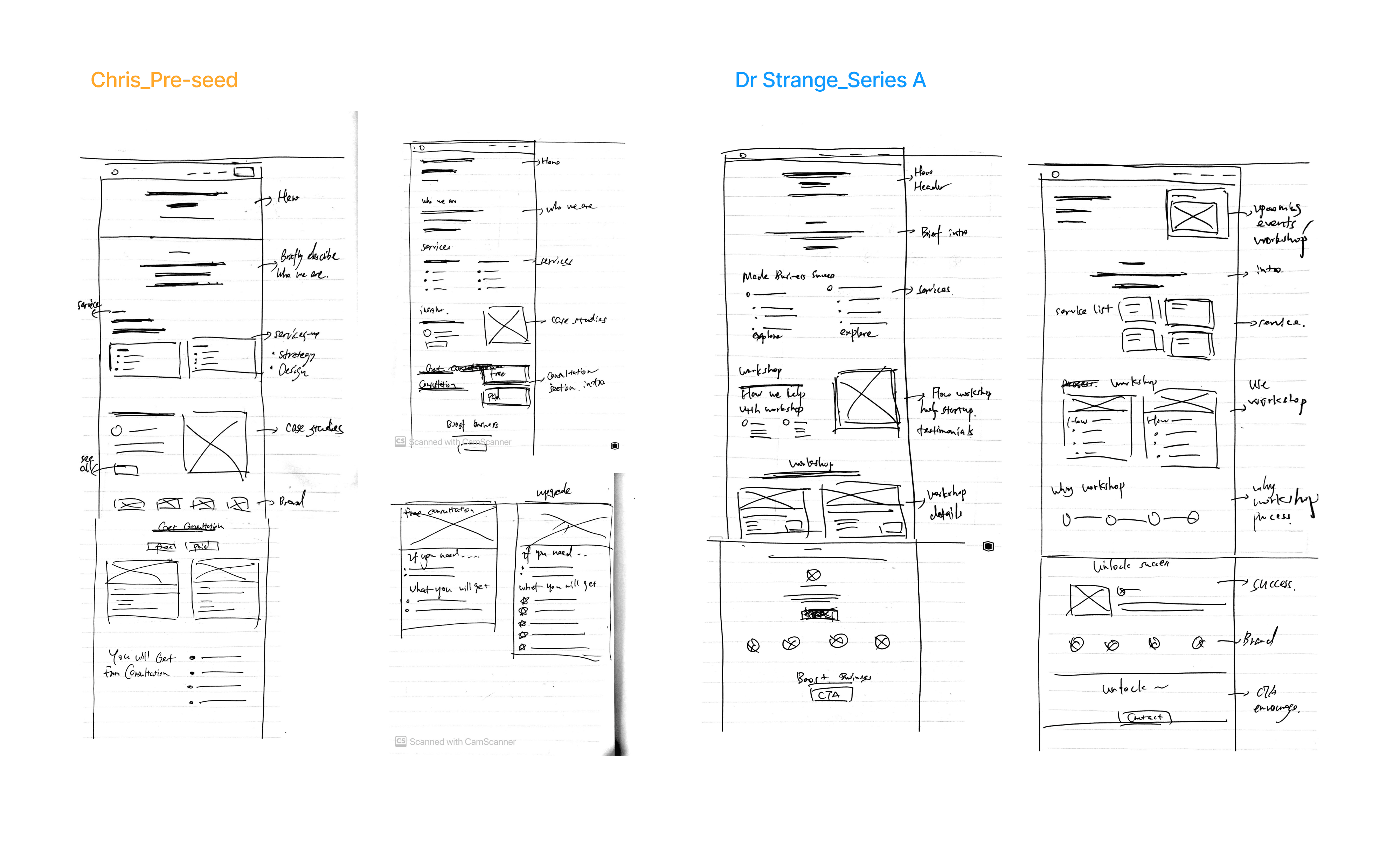
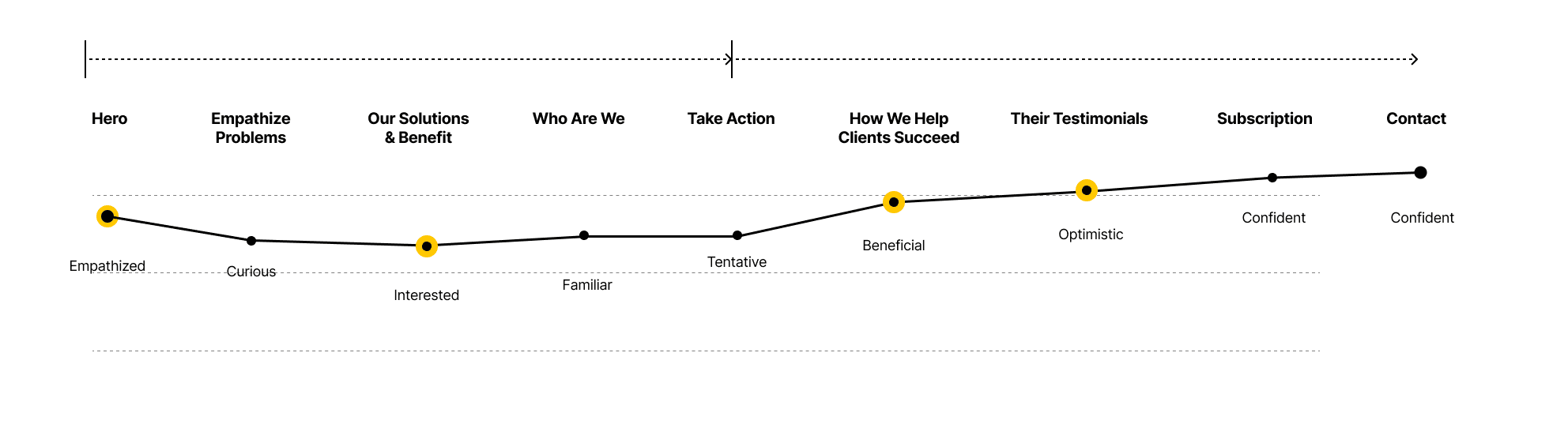
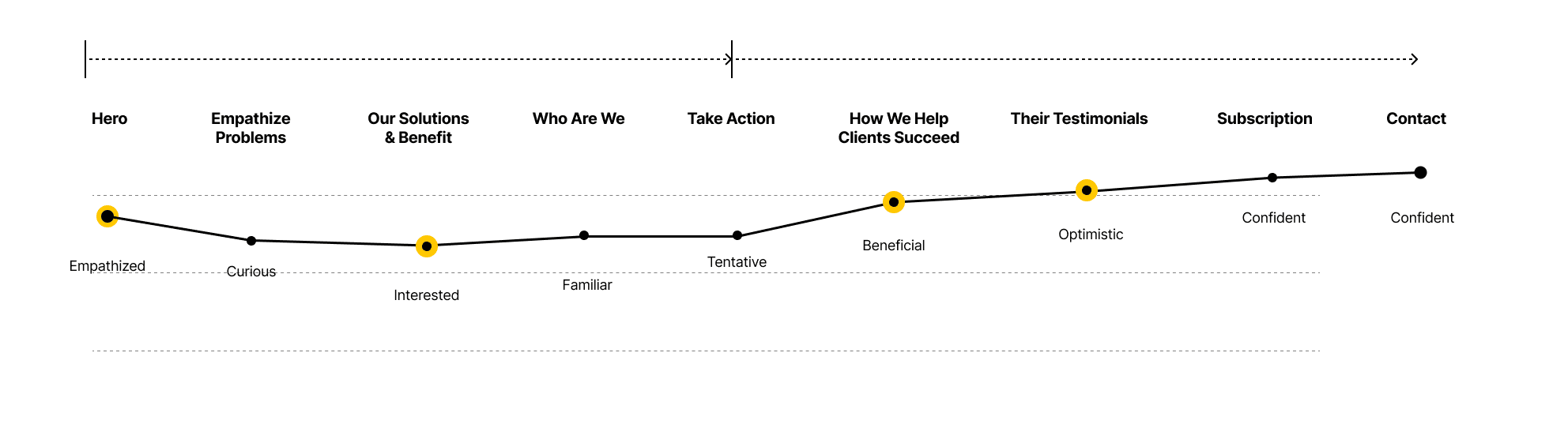
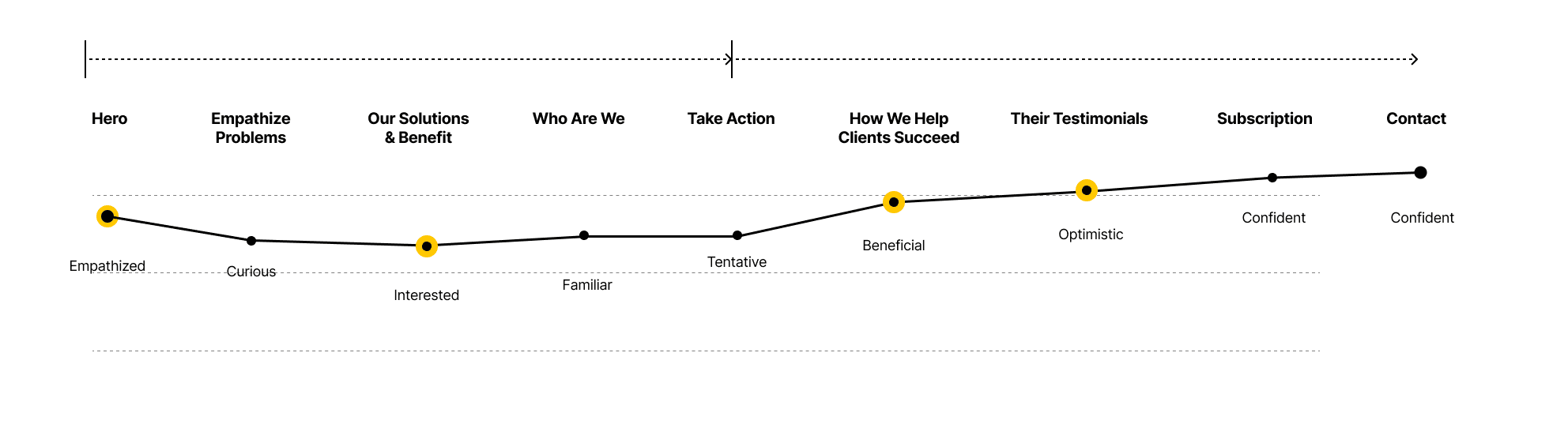
• Visulize the solutions for each persona with the storyboard and quick wireframe sketches.
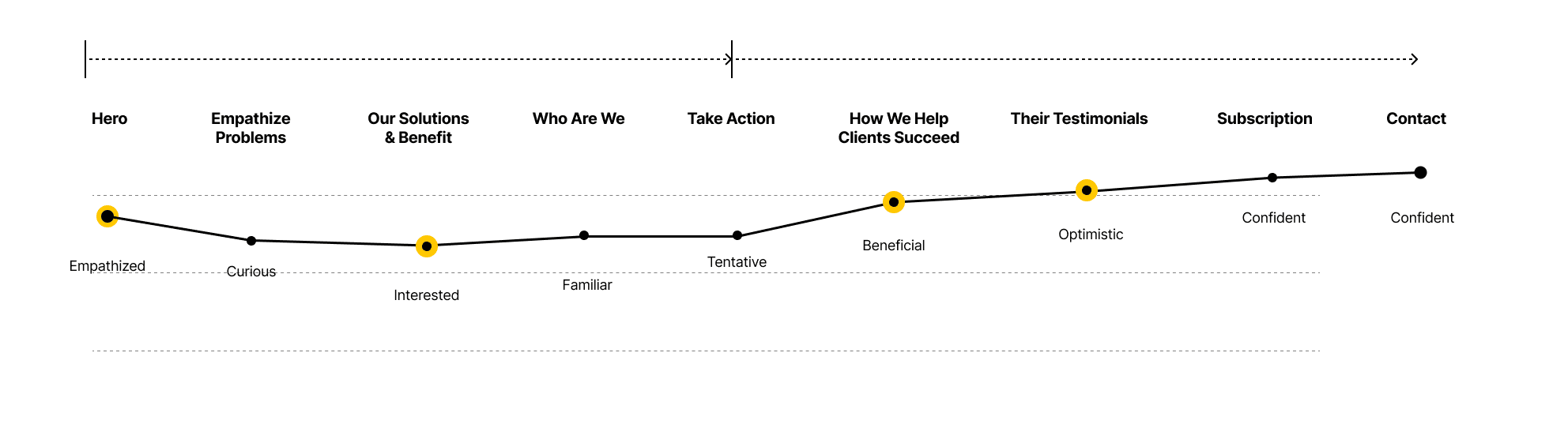
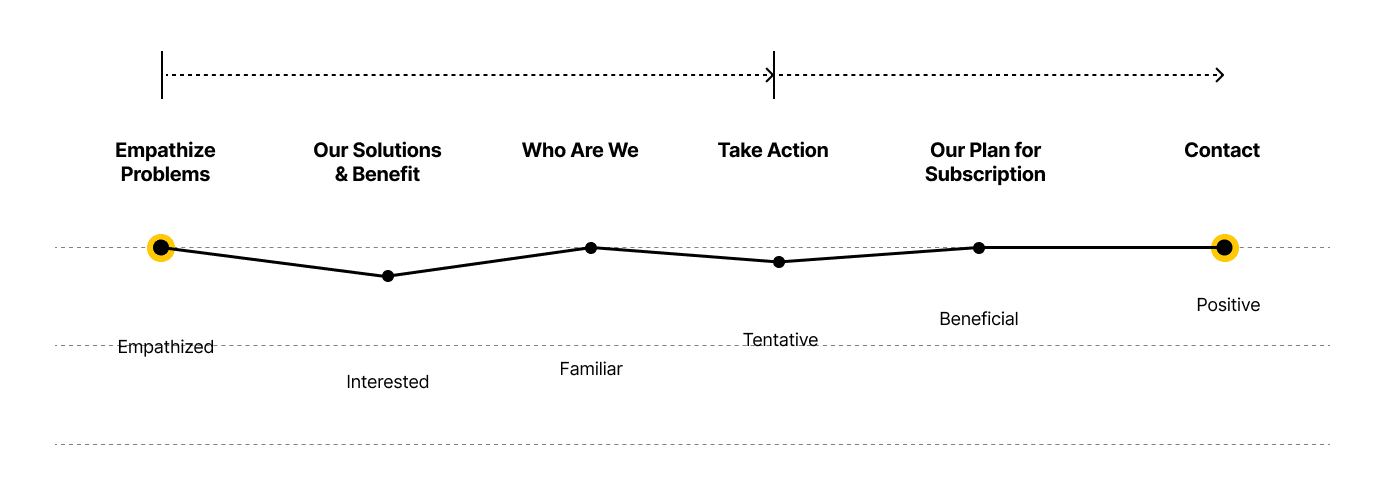
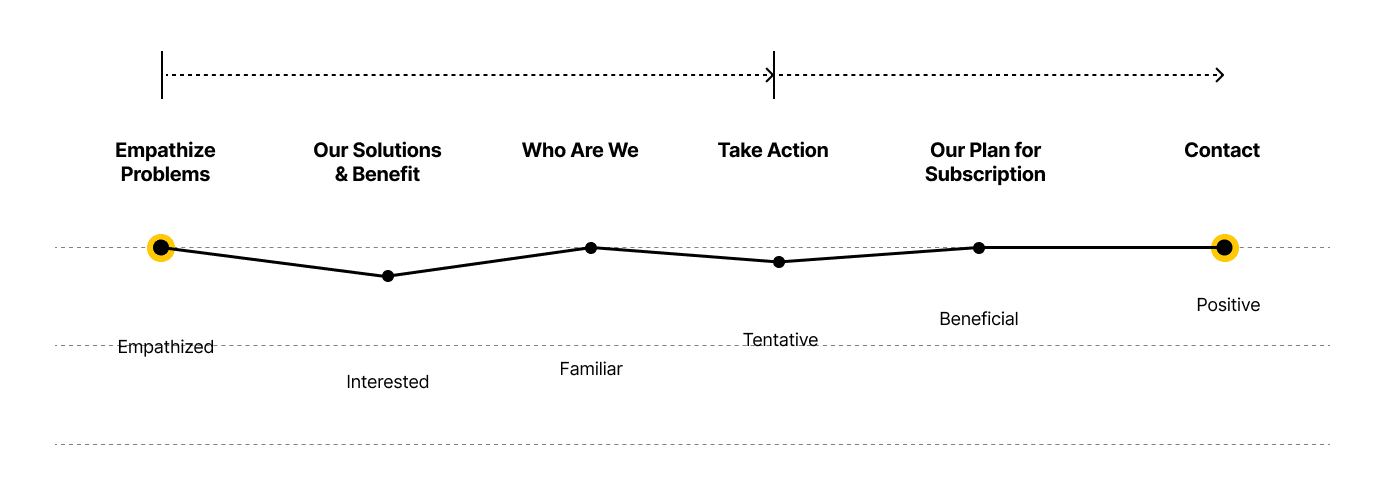
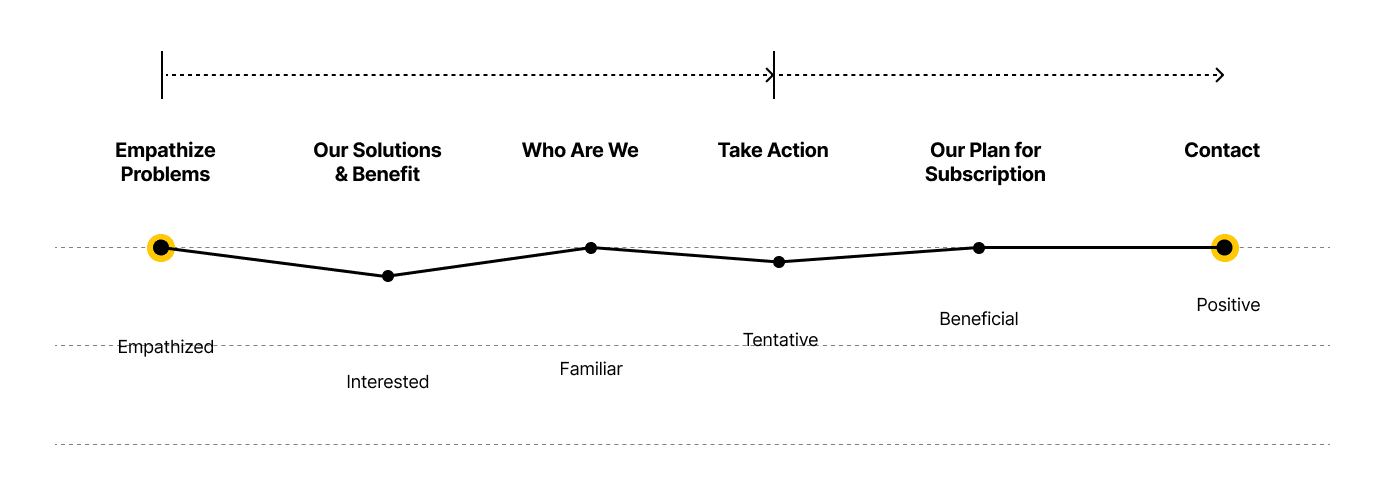
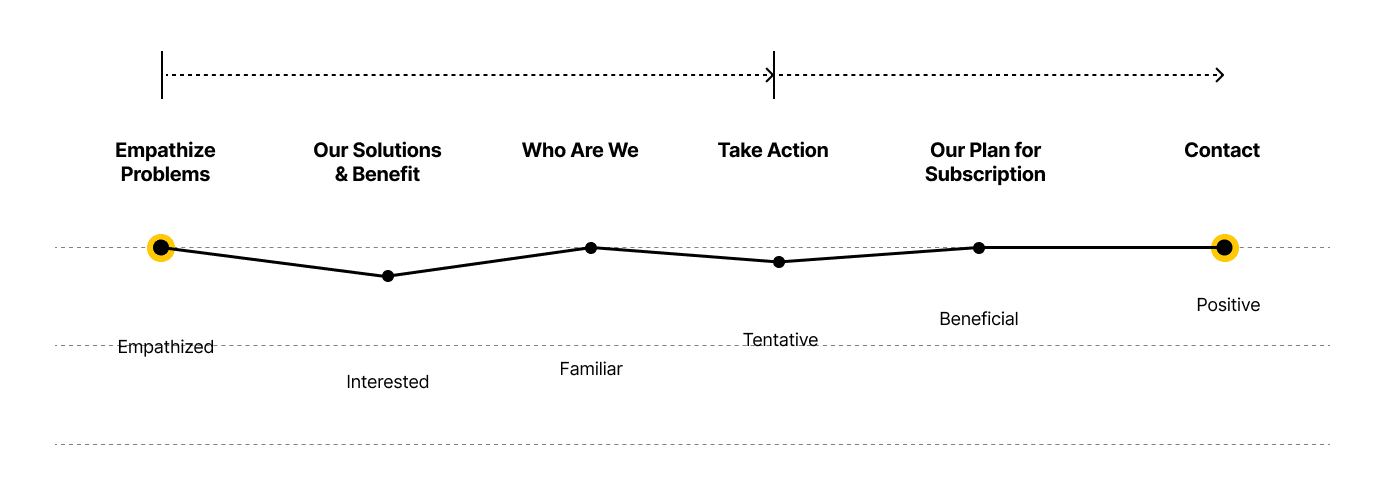
• Write the storyline of the landing page, identify each section's user's emotion and revise wireframe, which helps stakeholders understand how users will be empathetic with the problems.
Solution
• Visulize the solutions for each persona with the storyboard and quick wireframe sketches.
• Write the storyline of the landing page, identify each section's user's emotion and revise wireframe, which helps stakeholders understand how users will be empathetic with the problems.
Use the storyboard to visualize how the landing page can be inserted into the touchpoint of target users scenarios.
Use the storyboard to visualize how the landing page can be inserted into the touchpoint of target users scenarios.
According to the current development status of USNAD, cut off the inapplicable sections. (Case studies/Testimonials…)
According to the current development status of USNAD, cut off the inapplicable sections. (Case studies/Testimonials…)




Mid-term Solution
Mid-term Solution




MVP Solution
MVP Solution
Result
• Ensure the design and tone of voice evokes user empathy for their problems, maximizes user engagement, and smoothly guides users to USNAD's proposed solutions with the design of searching engine settings, making the process intuitive and effectively retaining customers.
Result
• Ensure the design and tone of voice evokes user empathy for their problems, maximizes user engagement, and smoothly guides users to USNAD's proposed solutions with the design of searching engine settings, making the process intuitive and effectively retaining customers.



Phase 3 - Design & Develop Stage
Phase 3 - Design & Develop Stage
Identify the Visual Style and Apply it on Multiple Devices
Identify the Visual Style and Apply it on Multiple Devices
Challenge 3
As we're on the hi-fi design stage, the brand team had not yet decided on the visual direction, necessitating exploration and finalization of the visual style.
Challenge 3
As we're on the hi-fi design stage, the brand team had not yet decided on the visual direction, necessitating exploration and finalization of the visual style.
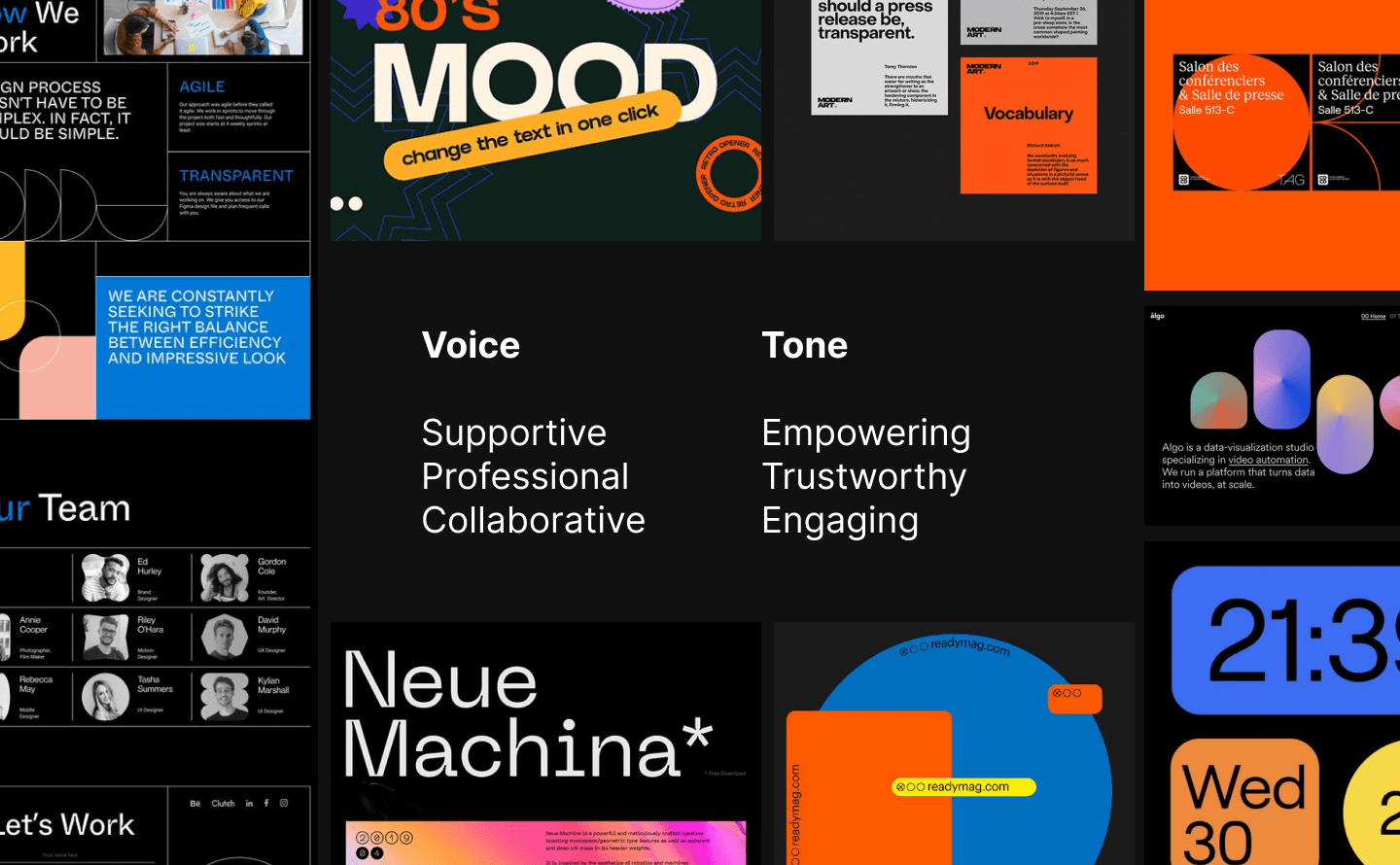
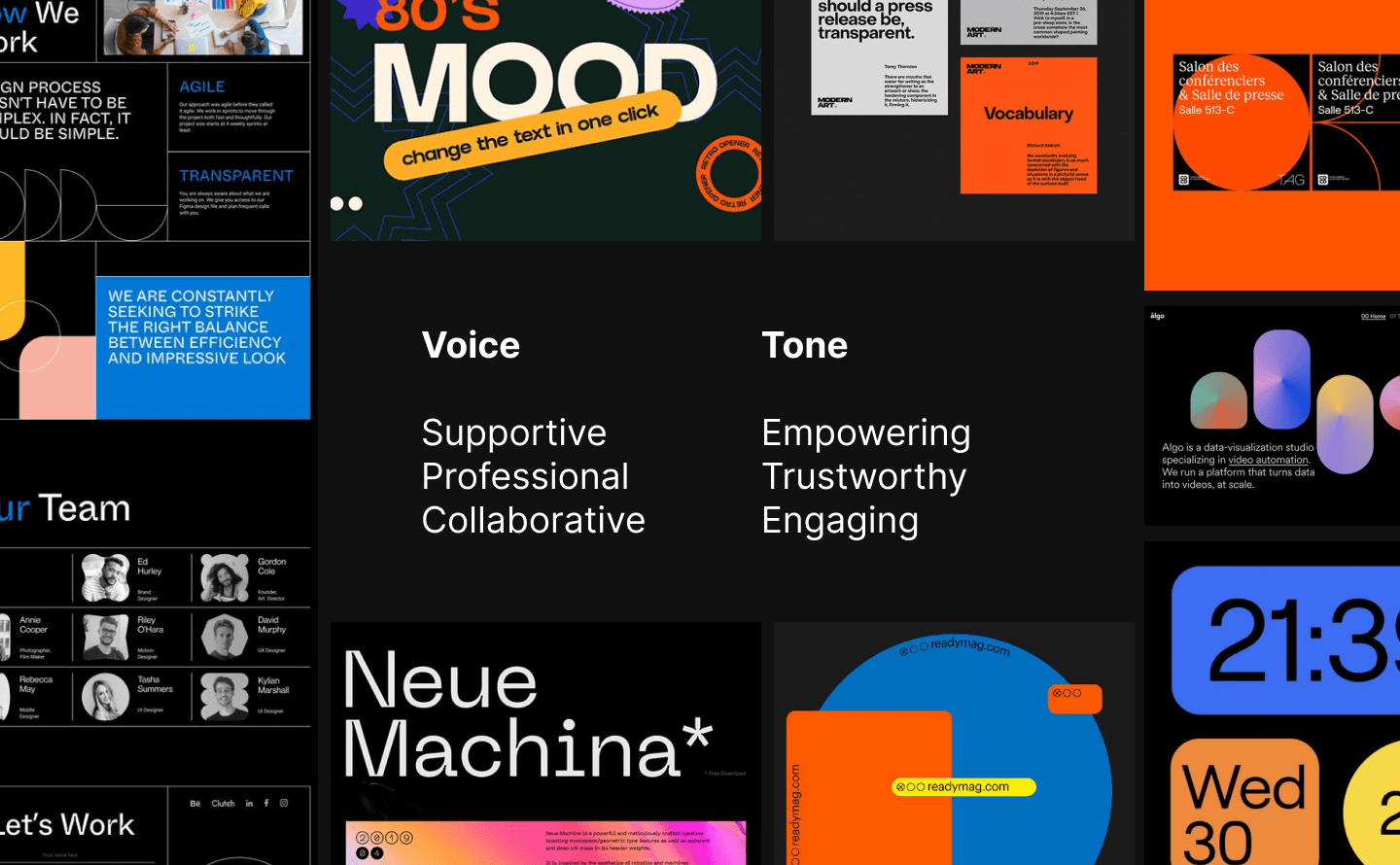
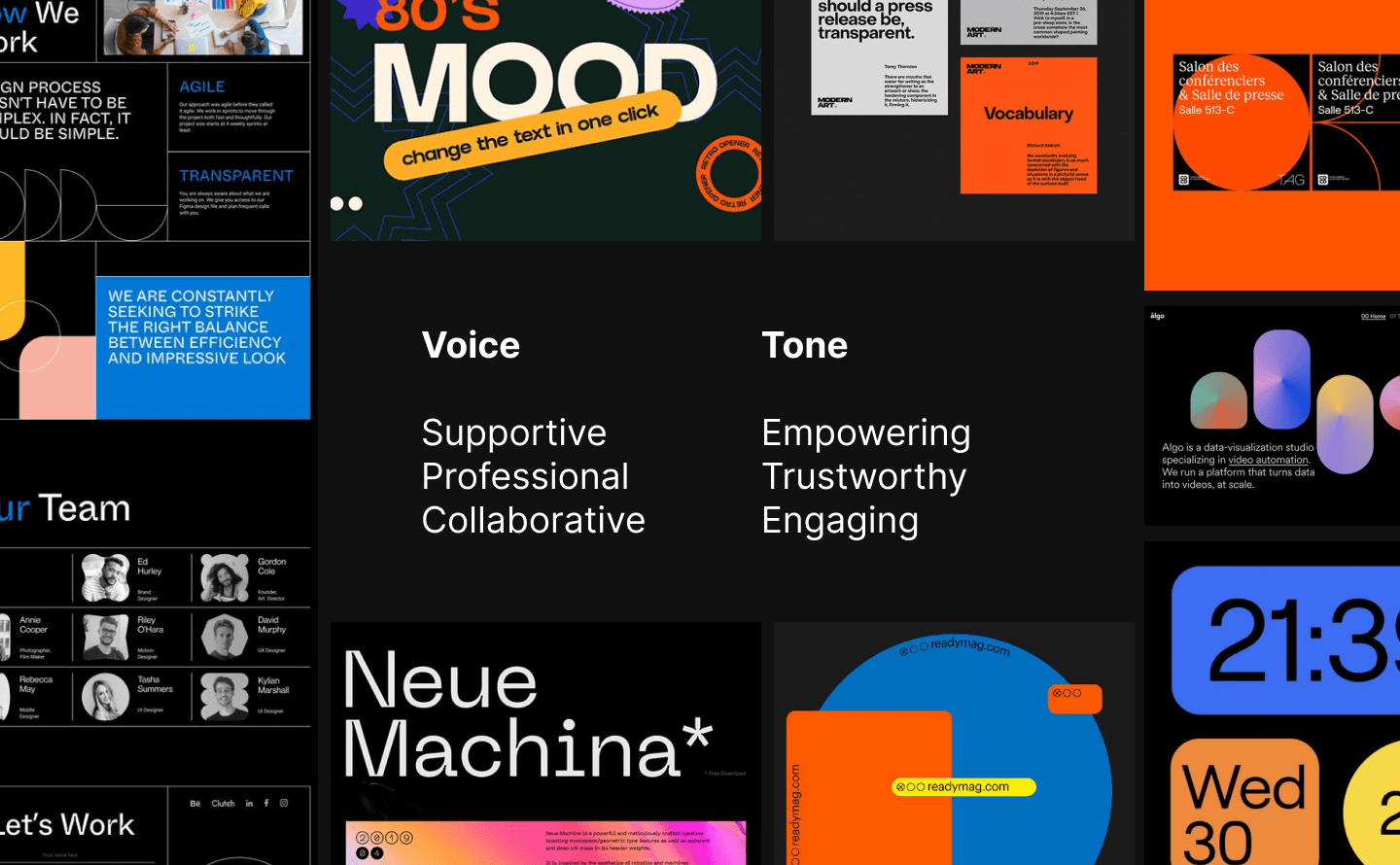
Solution
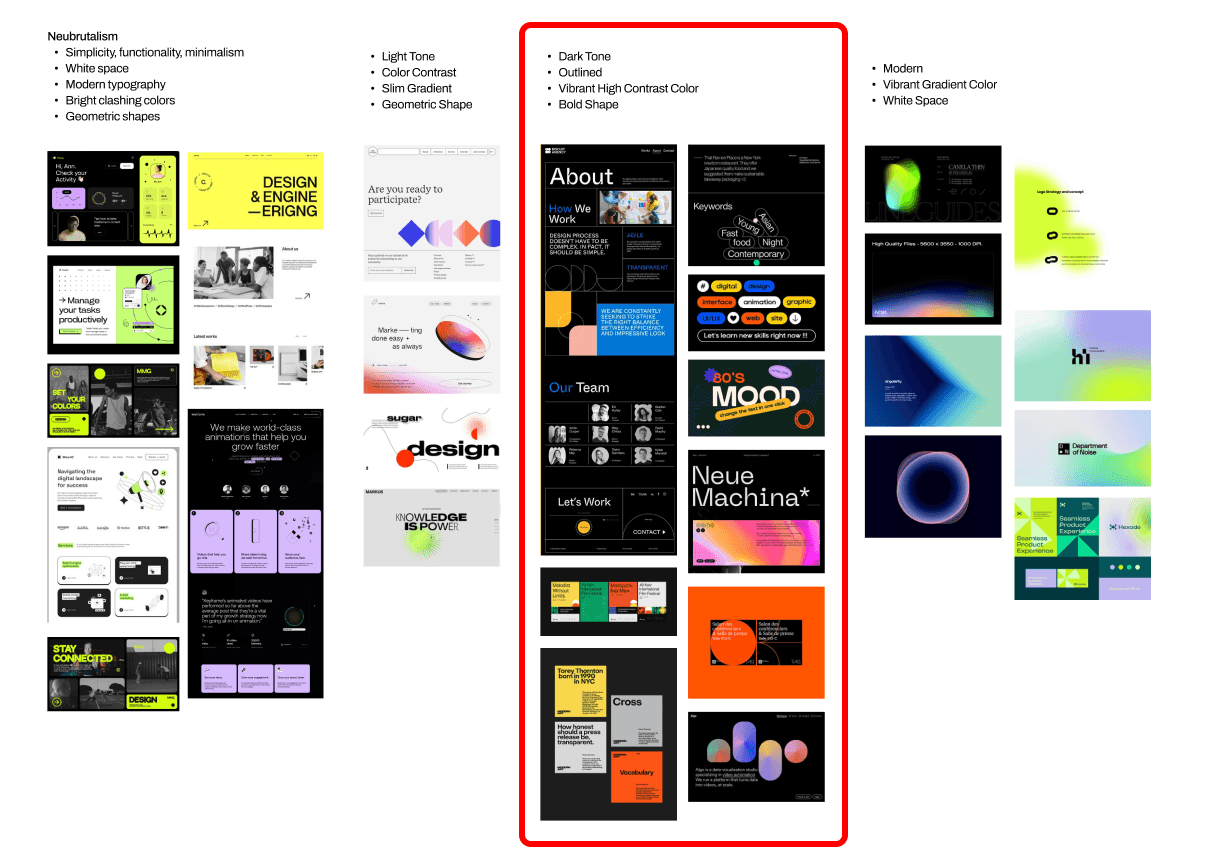
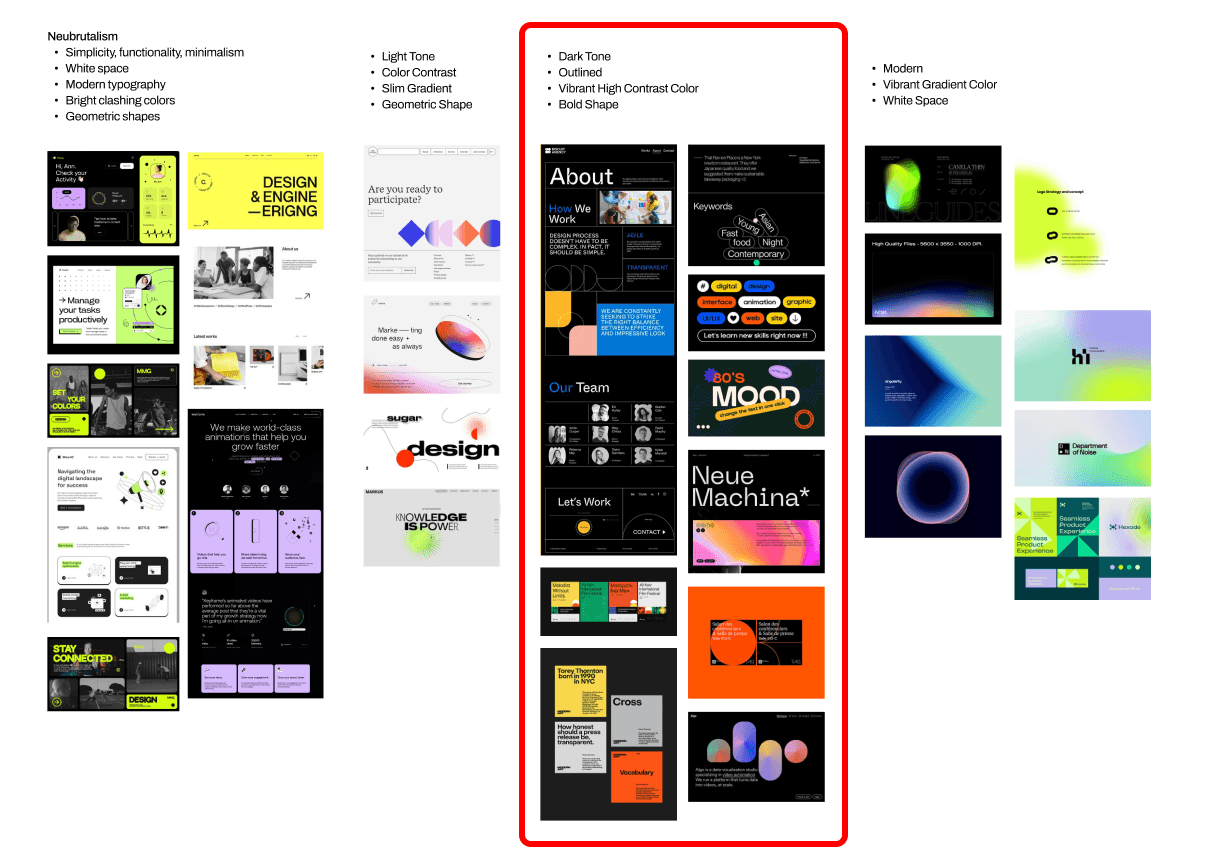
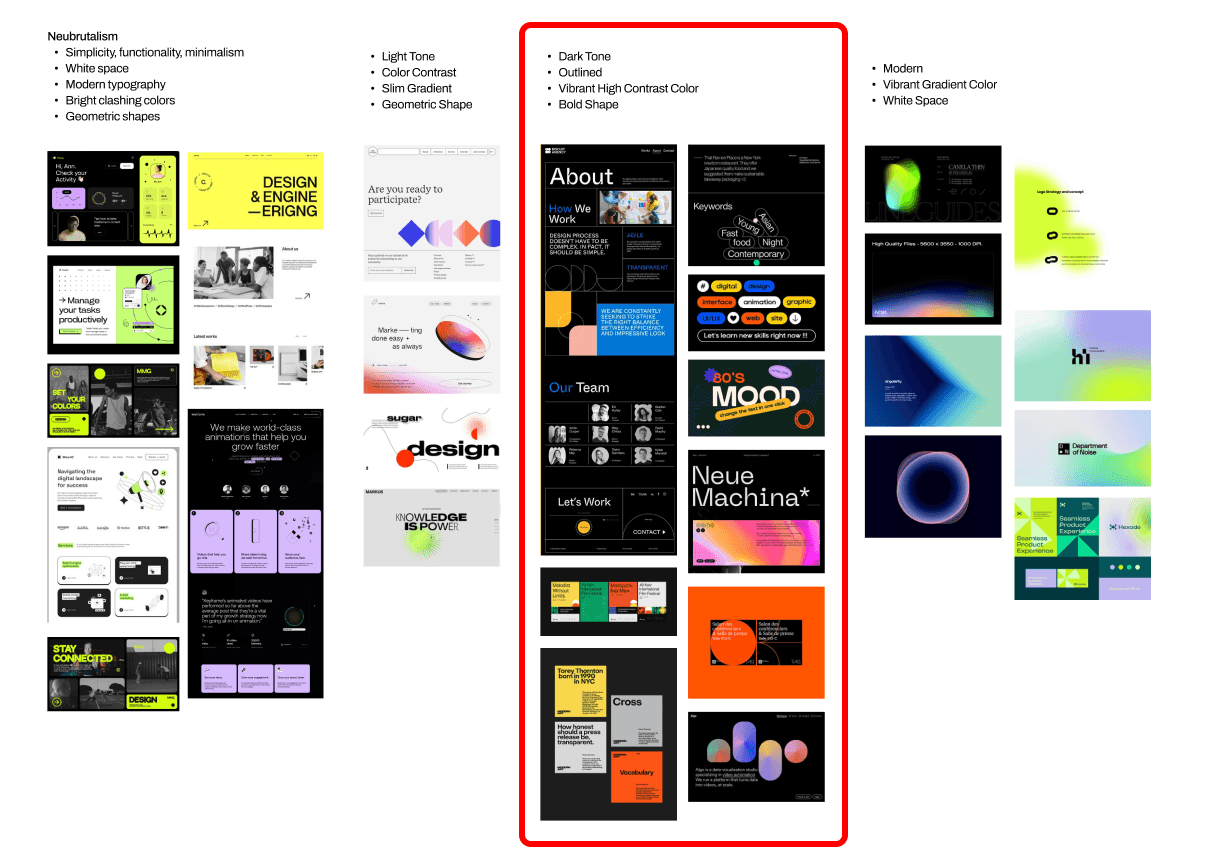
• Explored various visuals that align with the brand's voice and tone, and identify the most suitable option and worked with the brand team to finalize the visual.
Solution
• Explored various visuals that align with the brand's voice and tone, and identify the most suitable option and worked with the brand team to finalize the visual.






Result
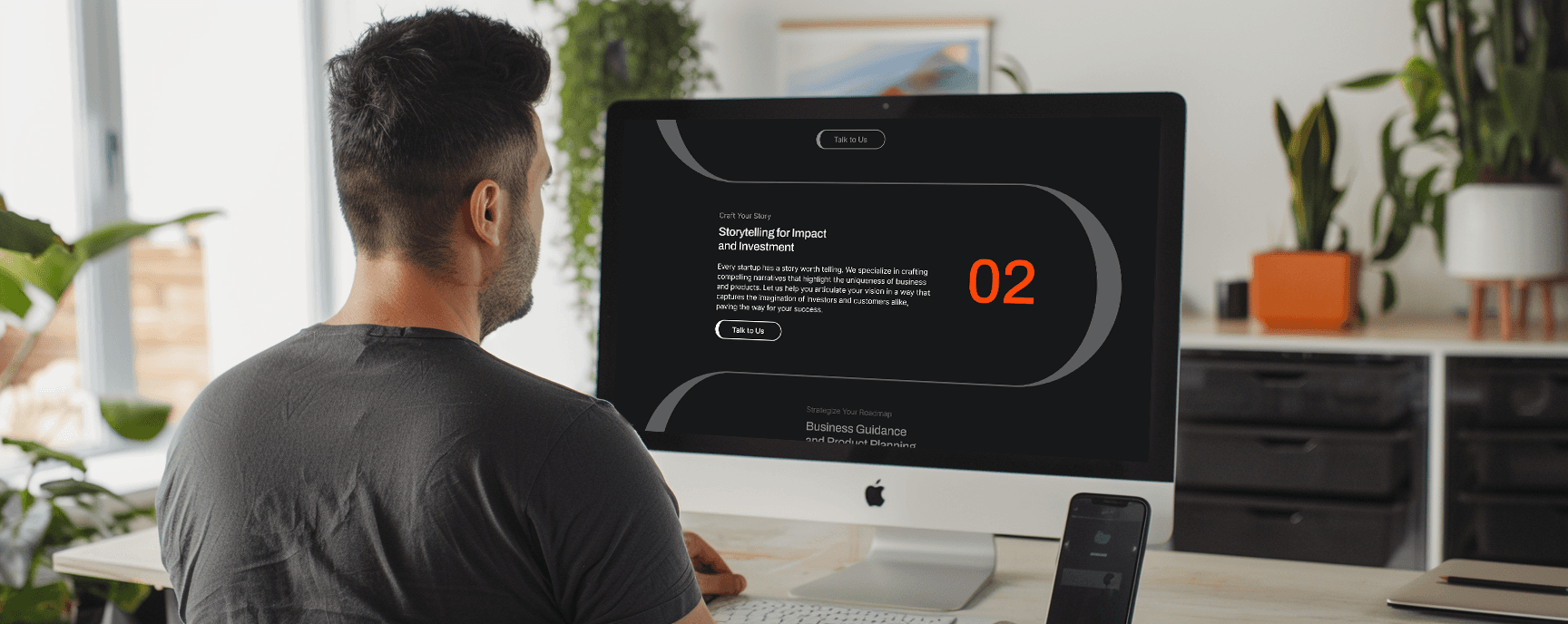
• The hi-fi visual of the landing page not only greatly aligned with the USNAD's tone, but also helped the branding team to evaluate their current visual style, and bring new opportunities and inspirations to uplift the branding.
• The responsive web page was greatly developed on Webflow and adapted to multiple devices.
Result
• The hi-fi visual of the landing page not only greatly aligned with the USNAD's tone, but also helped the branding team to evaluate their current visual style, and bring new opportunities and inspirations to uplift the branding.
• The responsive web page was greatly developed on Webflow and adapted to multiple devices.







Responsive Web Page Developed with Wbeflow
Responsive Web Page Developed with Wbeflow



Reflection on This Journey
Reflection on This Journey
Designing the landing page for USNAD was a highly collaborative and insightful experience. Especially on the Sprint Workshop, engaging with stakeholders allowed us to gain a deep understanding of the unique challenges faced by the target users, and allow designers to clarify the problems we're going to design for. It was rewarding to see how collective brainstorming and problem-solving led to innovative ideas and creative solutions that might not have emerged in a more siloed approach.
This experience will undoubtedly inform and enrich future projects, emphasizing the need for ongoing collaboration and open dialogue throughout the design process.
Designing the landing page for USNAD was a highly collaborative and insightful experience. Especially on the Sprint Workshop, engaging with stakeholders allowed us to gain a deep understanding of the unique challenges faced by the target users, and allow designers to clarify the problems we're going to design for. It was rewarding to see how collective brainstorming and problem-solving led to innovative ideas and creative solutions that might not have emerged in a more siloed approach.
This experience will undoubtedly inform and enrich future projects, emphasizing the need for ongoing collaboration and open dialogue throughout the design process.